1. Conduct User Research
Understanding your target audience is the foundation of good UX design. Conduct user research to gain insights into their needs, preferences, and pain points.
-
- Surveys and Questionnaires: Gather feedback directly from users about their experiences and expectations.
- User Testing: Observe how real users interact with your site to identify areas for improvement.

2. Prioritize Usability
Ensure your website is easy to navigate and use. Usability is a critical component of UX that directly impacts how users interact with your site.
- Clear Navigation: Use simple, descriptive labels for menu items and ensure the navigation bar is easily accessible.
- Consistent Layout: Maintain a consistent layout throughout your site to avoid confusing users.

3. Optimize for Mobile
With the increasing use of mobile devices, optimizing your website for mobile is essential for a positive user experience.
- Responsive Design: Ensure your website adapts to different screen sizes and devices.
- Touch-Friendly Elements: Design buttons and links that are easy to interact with on touchscreens.

4. Enhance Visual Design
While UX is more than just visual design, aesthetics do play a significant role in user experience. A visually appealing website can create a positive first impression.
- Clean and Modern Design: Use a clean layout with plenty of white space to avoid overwhelming users.
- High-Quality Images: Incorporate high-resolution images that are relevant to your content and brand.

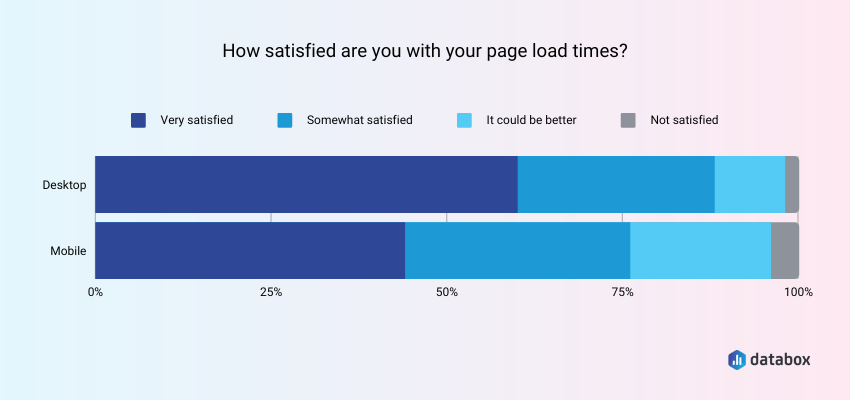
5. Improve Load Times
Fast loading times are crucial for retaining users. Slow websites frustrate users and lead to higher bounce rates.
- Optimize Images: Compress images without sacrificing quality to improve load times.
- Minimize Code: Reduce unnecessary code and leverage browser caching to enhance performance.

Conclusion
The role of User Experience (UX) in web design cannot be overstated. A well-designed UX not only enhances user satisfaction but also drives higher conversion rates and builds brand loyalty. By focusing on usability, mobile optimization, visual appeal, and fast load times, you can create a website that meets the needs of your users and achieves your business objectives. Investing in UX is investing in the success of your online presence, ensuring that visitors not only stay on your site but also become loyal customers and advocates for your brand.